728x90
Unity를 Web에 띄워야 할 일이 있어 찾아보니 Reat Unity WebGL 패키지를 사용하면 가능하다는 정보를 얻어서
한번 도전해봤습니다.
먼저 Reat Unity WebGL 에서 설명해준 방법과 같이
% npm install react-unity-webgl위의 명령어를 사용하여 패키지를 install 합니다.
그리고 원하는 Unity 패키지를 Build 해야하는데 이때 Build는

다음과 같이 WebGL로 설정한 후 Build를 해줍니다!!

그럼 위와 같이 폴더가 형성되는데 이때 빨간색 원의 Build 파일을
npx를 활용하여 만든 위치에 넣어주면 됩니다.
저는 아래 그림과 같이 Public 폴더에 넣어줬습니다.

그리고 Reat Unity WebGL 공식 사이트의 예시와 같이 App.js 파일에
import React from "react";
import { Unity, useUnityContext } from "react-unity-webgl";
function App() {
const { unityProvider } = useUnityContext({
loaderUrl: "Build/Build.loader.js",
dataUrl: "Build/Build.data",
frameworkUrl: "Build/Build.framework.js",
codeUrl: "Build/Build.wasm",
});
<Unity unityProvider={unityProvider} style={{ width: '100%', height: '100vh', justifySelf: 'center', alignSelf: 'center' }} />;
}
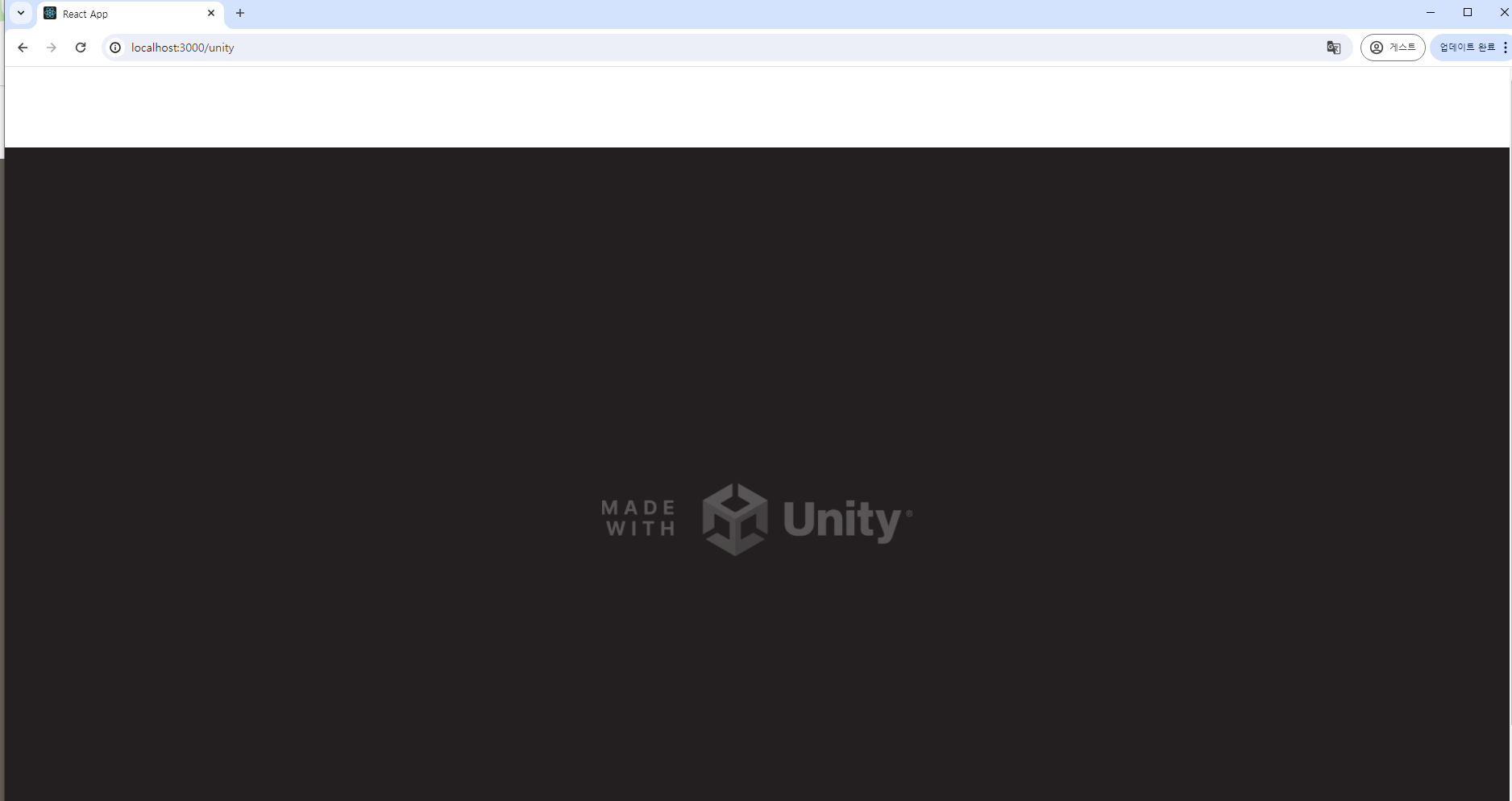
다음과 같은 코드를 넣고 실행 시키면

다음과 같이 화면에 Build한 Unity가 잘 나타나는 것을 볼 수 있습니다!!!
'WEB' 카테고리의 다른 글
| React에서 파일 다운로드 구현 (0) | 2024.08.22 |
|---|---|
| node.js 에서 Excel로 데이터 저장 (0) | 2024.08.17 |
| .env 환경변수 설정 (0) | 2024.08.16 |
| React 정보를 Unity로 보내기 (0) | 2024.05.08 |
| nodemon은 무적이 아니네.... (0) | 2024.05.03 |

